A favicon (favorite icon or site icon) is the small icon in the browser tab next to the site title for browsers that support it. It can also be found in the bookmark list next to the page’s name, as well as in the history list. Some browsers use the favicon for the desktop icon as well.
Here’s what the favicon looks like for BryZar:

Favicons are great for brand recognition. These are usually either 16 x 16 or 32 x 32 but can be other sizes as well, depending on the platform you use for your website. Though small, these can help to boost your brand awareness, professionalism, and credibility.
Generally, the favicon in ICO format is recognized by more browsers, as are PNG and GIF. However, various platforms may recognize a specific favicon format and size. It’s best to check with documentation before creating your favicon to ensure you have the proper format.
Wikipedia is a great resource to learn more about favicons. For our article, we are just covering the basics, installing a simple favicon in WordPress. More complex favicons would require more research or the assistance of a developer.
How to install a favicon in WordPress
For this tutorial, we are using the default Twenty Twenty-Three theme. Your theme may have other options. We will use the editor for this as it’s the easiest method to upload the favicon.
Step One: Editing the Header
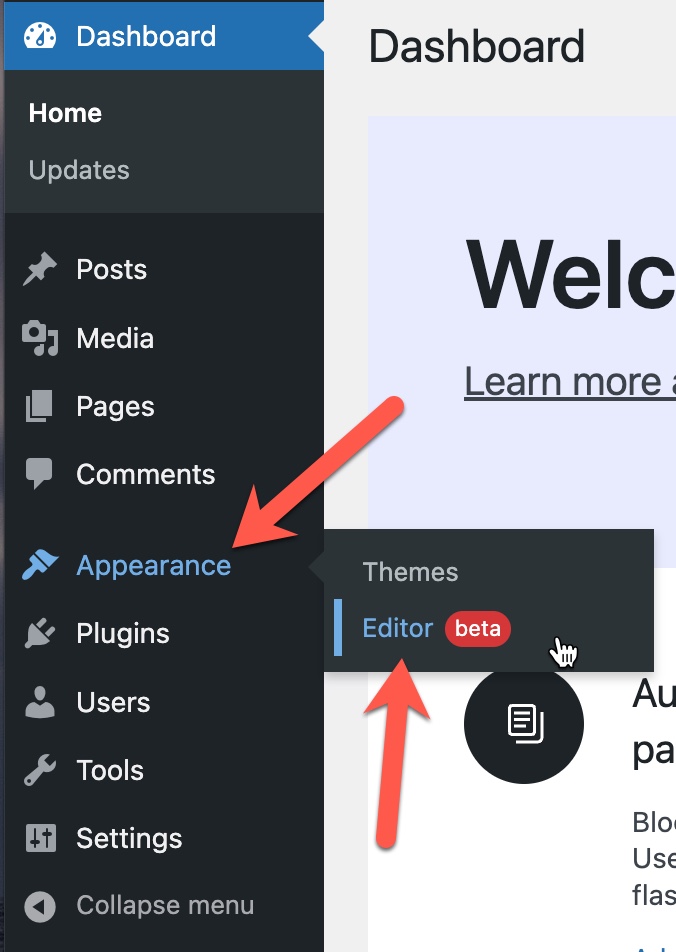
- In your WordPress admin, navigate to Appearance > Editor:

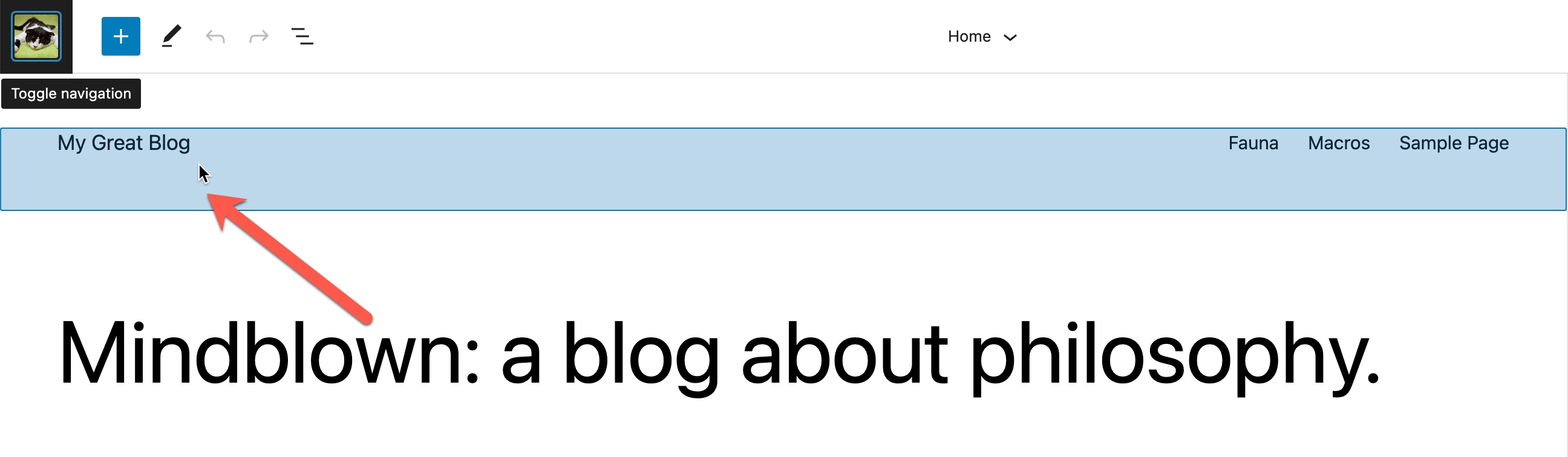
- Click in the Header to select it:

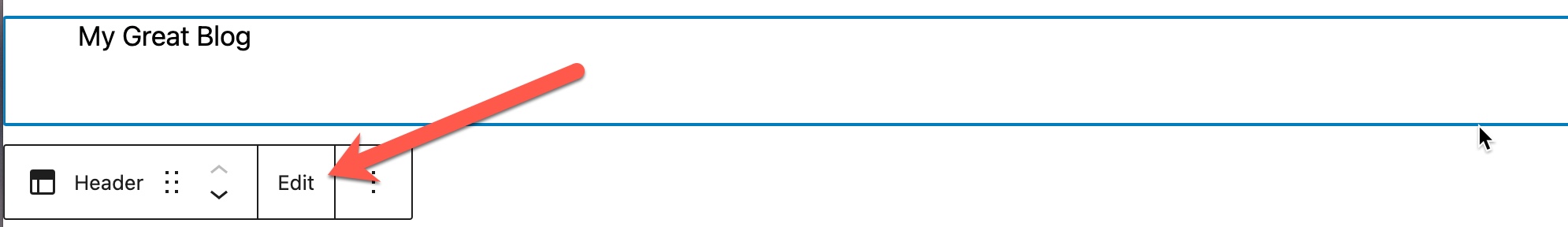
- Click “Edit” to edit the header.

Step Two: Adding a Site Logo
- Click your site title to open options:

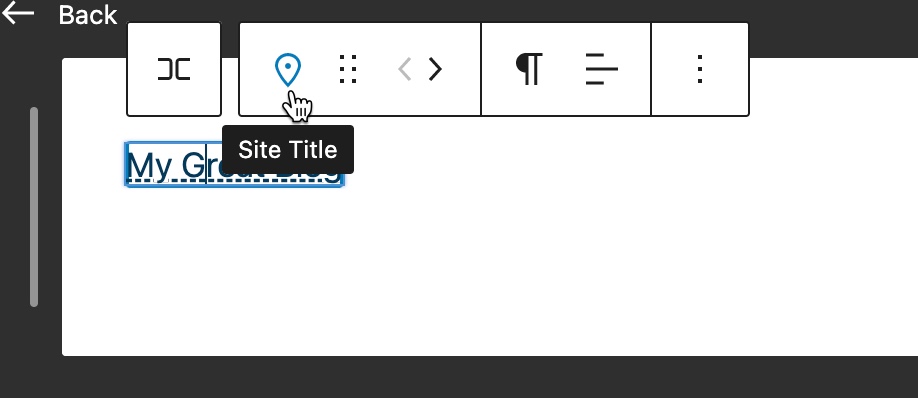
- Click the “Site Title” button:

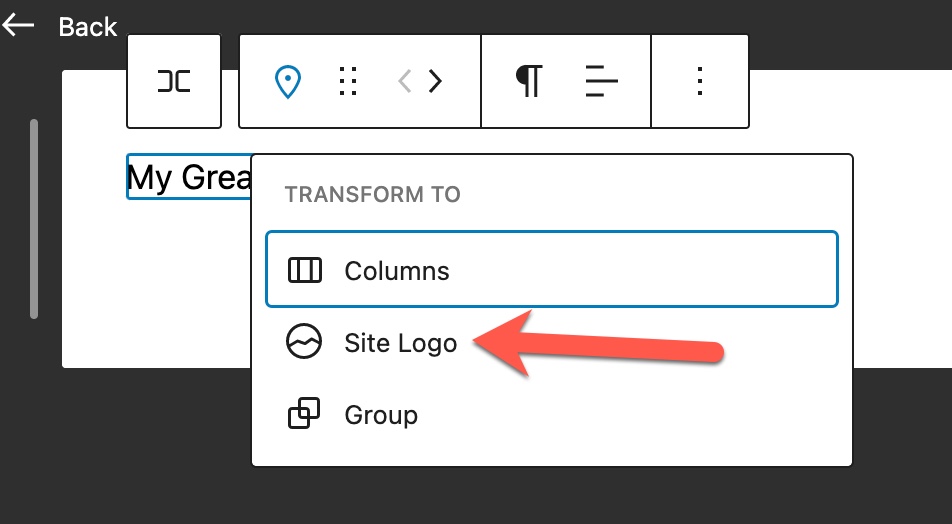
- Choose the “Site Logo” option:

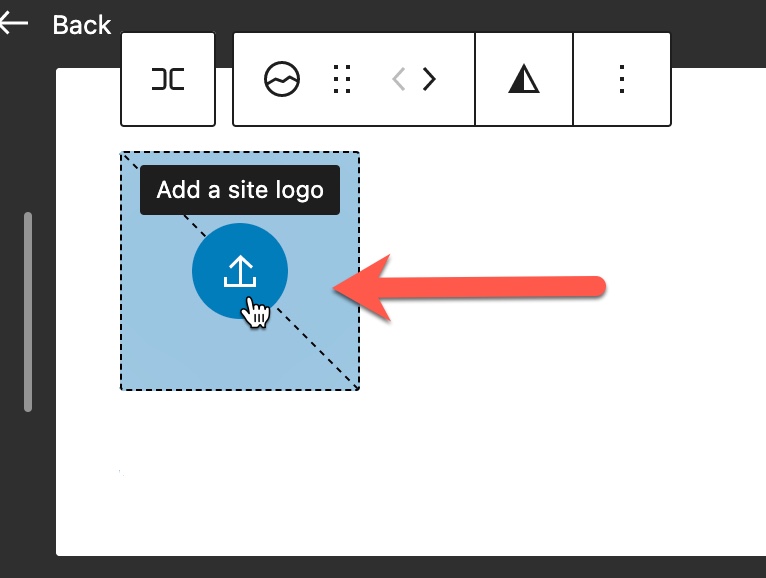
- Click the upload icon to upload your logo or choose from an image in your media library.

Step Three: Using the Same Icon for the Favicon
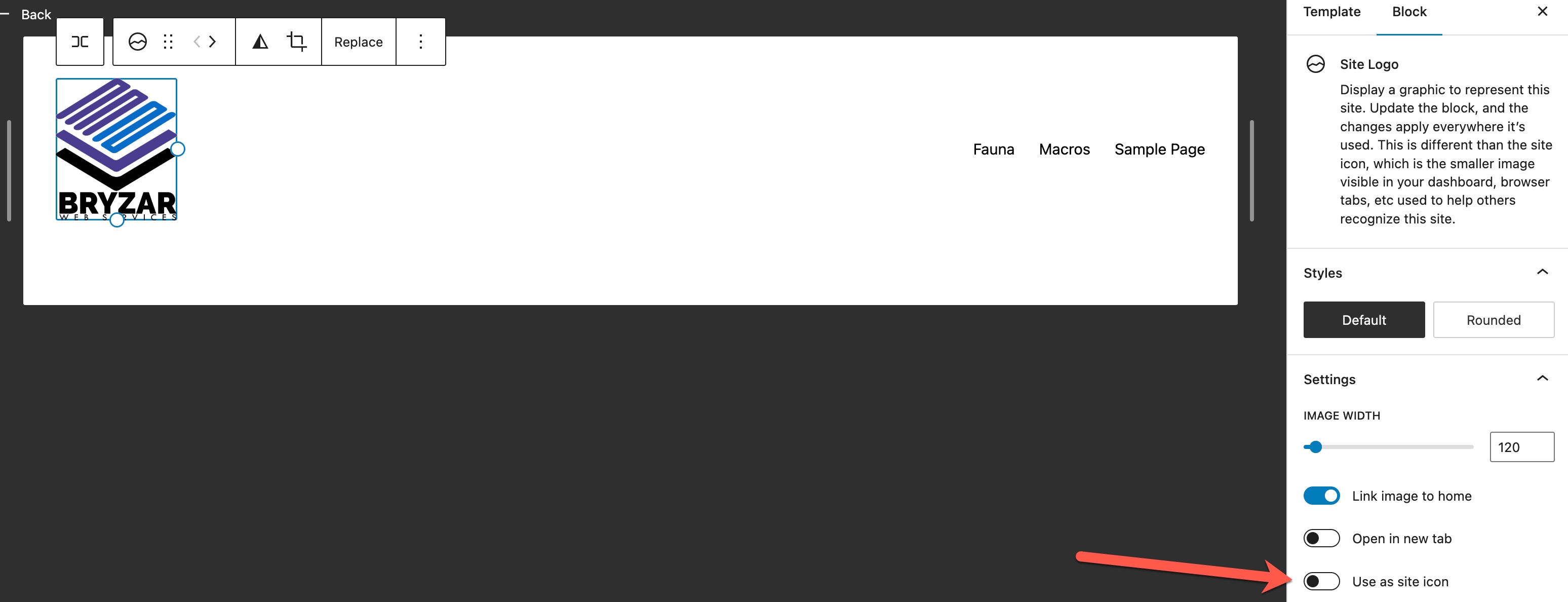
- On the right, enable “Use as Site Icon” if you want to use the same icon for your site icon as you are using for the site logo. See step four below if you want to use a different icon for the site icon.

- Save the page and clear browser cache if you don’t see the favicon in the browser tab:

Step Four: Using a Different Icon for the Favicon (Optional)
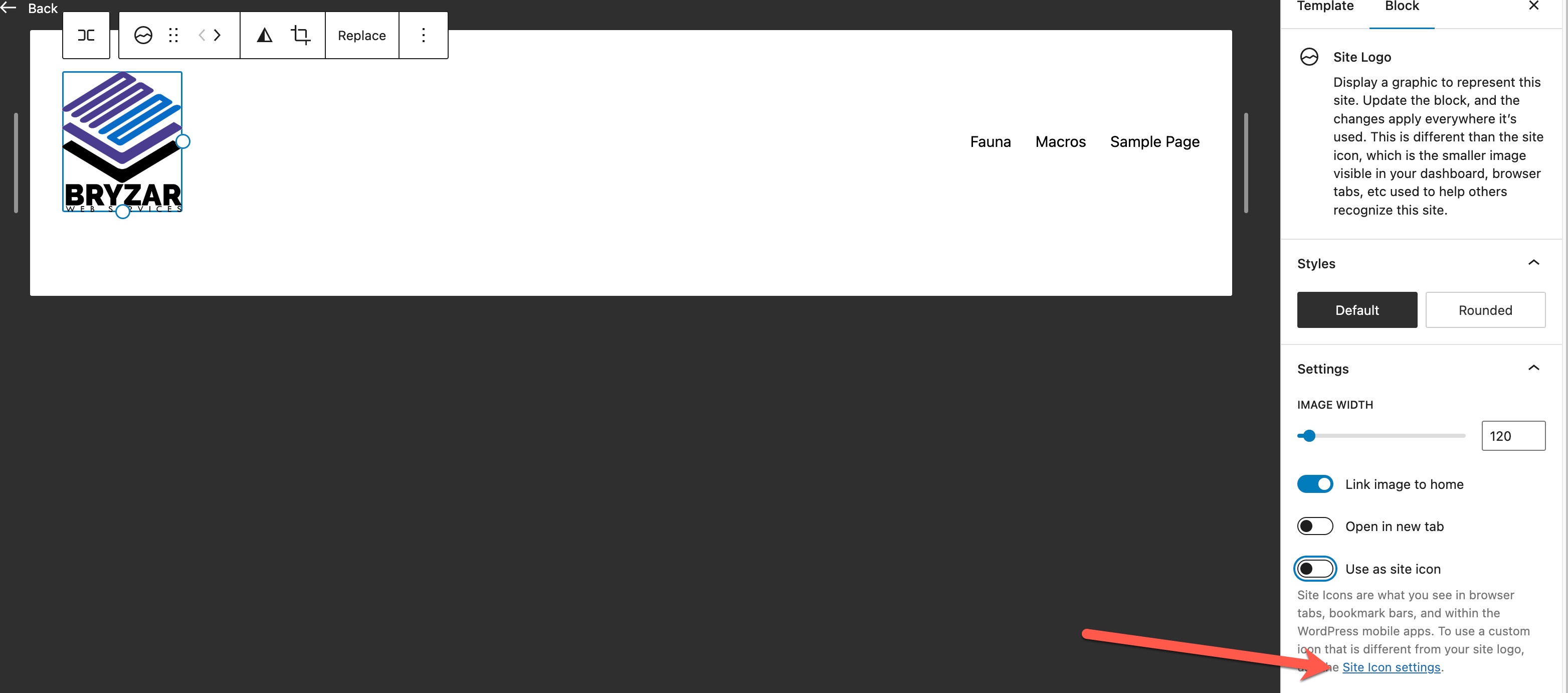
- To use a different icon for your site icon, click “Site Icon settings” on the right:

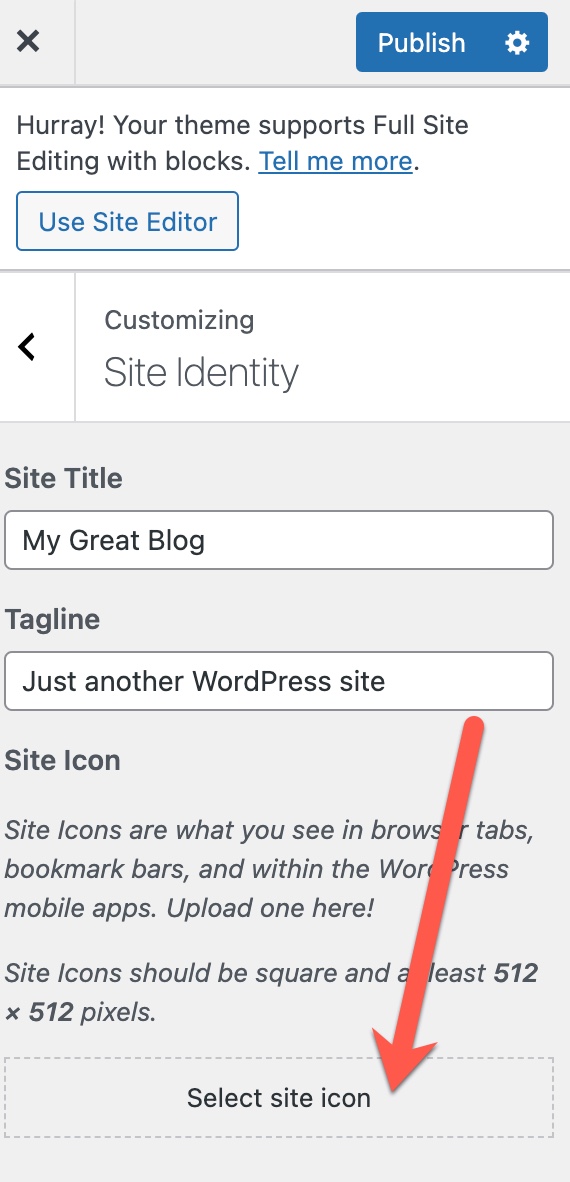
- Click “Select Site Icon” to upload one.

- Upload your chosen icon and Publish to save.
That’s all there is to it! You should see the favicon in your browser tab. If you don’t, try using another browser or clear your browser cache.
