If you want to customize your Jetpack theme such as adding a logo or tagline, we’ll show you how below.
Where to Customize Your Theme
Navigate to Appearance > Customize to customize your theme.
How to Change the Logo, Tagline and Favicon
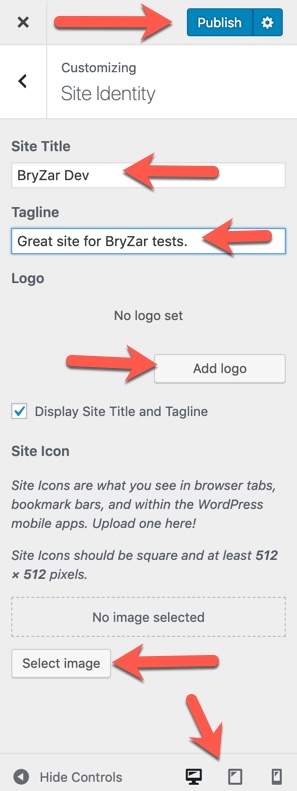
- Once in the theme’s customization page, click “Site Identity”.
- You can enter a Site Title and Tagline in the input boxes.
- To upload a logo, click the “Add Logo” button and choose an image from your computer to upload or choose one from your Media Library.
- To upload a favicon (the small icon appearing in the browser tab, bookmark bars and mobile apps) under “Site Icon” click the “Select Image” button and upload a 512 x 512 sized image.
- At the bottom are icons to click to view your changes in different screen sizes. The preview will show to the right.
- Click “Publish” when done.